So you’re a higher ed manager who’s just been handed the keys to your institution’s website. Congratulations… and condolences. Chances are that (unlike at, say, a Silicon Valley startup) very few people in your organization have any idea what kind of resources are required to keep a website both functioning smoothly and useful to its audience.
Maybe that’s even true for you. Maybe you’re a VP of Marketing and the web team has just been reorged into your division, or you’re the new Director of Admissions at a school where the website falls under that department. Or maybe your institution’s leadership has just handed you a blank check and told you to put together your perfect web team, and you’re not entirely sure where to start (hey, we all have to dream, right?).
If so, you’ve come to the right place. What follows is advice based on my own two decades working on the web in higher ed, as well as dozens of discussions over the years with higher ed colleagues from around the world. By far the biggest complaint I hear from web team managers is a lack of human resources—they just don’t have enough people with the right skills to do the job the right way. We are expected to create websites that live up to user expectations set by major corporations, without having the money to hire the breadth of talent that those corporations recognize as vital to producing a world-class user experience. As a result, we often wind up holding sites together with virtual chewing gum and duct tape because everyone on the team is forced to reach outside their existing skillsets. Of course, having to stretch one’s limits occasionally is a good thing, but having to do it on a regular basis is not sustainable. In the end, your students will be the ones who suffer the consequences of a poorly organized, poorly performing website.
Below I’ve outlined the “skill bundles” that I see as vital to producing and sustainably maintaining a college or university website. A few caveats and disclaimers before we dive in, however:
- I recognize that every school is different, with its own set of historical circumstances, political landmines, and vestigial bureaucratic oddities that might prevent you from needing or being able to build a team like this. And it may well be that I’ve forgotten something below, or have a different understanding of something based on my own unique experiences of the schools I’ve worked at. If that’s the case, I encourage you to please chime in in the comments.
- The size of your school (in terms of number of students) makes very little difference in the size of the web team or breadth of skills required to build and maintain a high-quality website. Small schools require the same skillset as large schools. Sure, if you are a client services shop at a huge state school that serves dozens of internal clients, you may need more representation of some of these skills; but you can’t skimp on any of them just because your school is smaller.
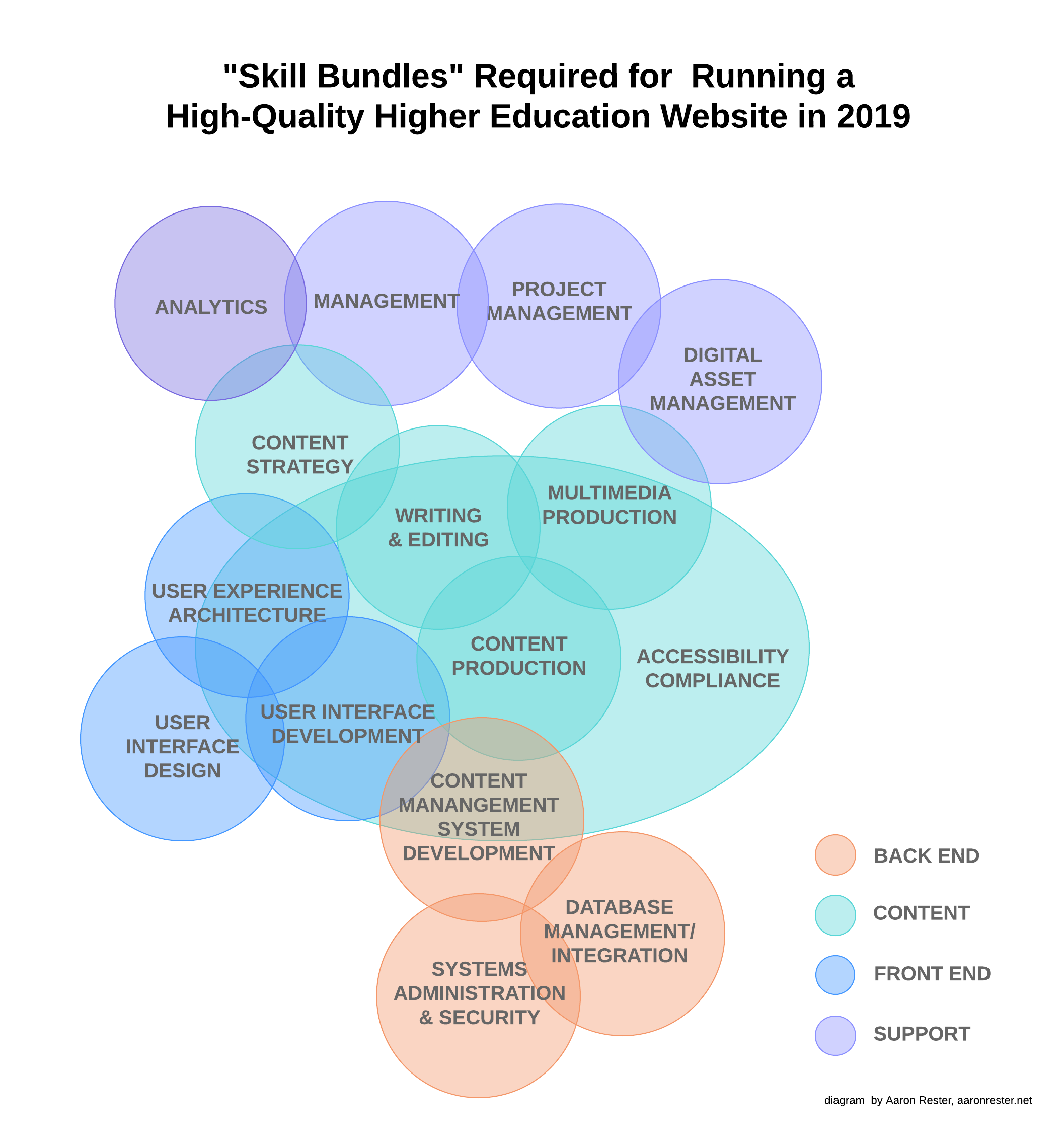
- Not every one of these skill bundles needs to be represented by a single person, but I am fairly confident that you will get better results if they are. Some of the skills below will overlap slightly with each other (see the diagram at the end of the post), but most of them are fundamentally distinct. Perhaps there are a handful of unicorns out there who manage to not only develop but *maintain* a majority of these skills, despite the dizzyingly exponential pace with which knowledge in our industry increases. Even if you find one of them (and I’ve actually met a few over the years) you will likely not be able to afford them, or keep them around for long. The “webmaster” who used to be able to handle all aspects of your website no longer exists; make sure that they are replaced by a diverse, well-trained, and well-resourced team of professionals.
Back End
- Systems Administration & Security: At the foundation of your web presence is the server. Making sure that it is properly maintained, tuned, patched, and secure may or may not be a full-time job, depending on the number of sites you maintain, but it is a vital one regardless. These days more and more schools are outsourcing many of these duties to large hosting companies; if you still maintain servers on-premises, this position could potentially be shared with other IT duties.
- Database Management and Data Integration: Long gone are the days when institution’s websites consisted of a series of flat HTML files sitting on a server; today most of what you see in a web browser is generated dynamically on the fly from a multitude of databases, including not only your content management system but everything from student information systems to course catalogs to sports information systems. Someone has to maintain those systems, figure out how they can all be made to work together, and ensure that they are secured from the curious or nefarious.
- Content Management System Development: Virtually every higher ed site these days is built on some form of content management system. Whether it’s WordPress, Drupal, or one of half a dozen proprietary systems that specialize in the higher ed market, a deep understanding of how that system works and the language it’s built in is absolutely critical to customizing your site to your institution’s needs.
Front End
- User Experience Architecture: The job of the UX architect is to ensure that your site’s visitors are able to complete the tasks for which they came to your site with the least amount of friction possible. Some of the work they might do could include: collaborating with the content strategist on information architecture; user testing; working with the analytics specialist to identify potential user barriers; working with the UI developer and designer to redesign a site’s interface.
- User Interface Design: Based on the vision of the UX architect, the UI designer creates the concrete visual elements that one sees on the page, from determining font size and line-height to the color that buttons will turn when you mouse over them. The designer should also work with the content manager and multimedia producer to ensure that brand standards are properly implemented throughout the site and any ancillary materials (for example, social media avatars and cover photos).
- User Interface Development: If the UX architect shapes the overall vision of the site, and the designer turns that vision into actual visual elements, the UI Developer is responsible for bringing those elements to life when the visitor interacts with them. UI Developers should be fluent in HTML, CSS, and Javascript.
Content
- Content Strategy: Someone needs to see your site’s content forest for its content trees and maintain a holistic view of how the entire site fits together. A content strategist deals with the intersection of content (what gets posted/removed and when), people (who does the posting) and technology (what tools or platforms are best suited to reach the audience you’re trying to reach.) A content strategist may also deal with information architecture, ensuring content is properly structured for reuse on multiple platforms, and creating and enforcing content governance policy and procedures.
- Web Writing and Editing: Many content strategists started out as writers or editors, but being able to craft well-written content for the web is its own stand-alone skill. A web writer needs to understand not only how to communicate a message effectively in concise, to-the-point language, but they also need to know how to structure that message in ways that are accessible, optimized for search engines, and in accordance with brand standards. This is why the distributed authorship model that so many schools employ, in which web content creation is foisted off as an afterthought on un- or under-trained secretaries and faculty members, so often results in poor quality content. If multiple individuals are creating content for the site, an editor needs to be involved to ensure consistency in language, tone and voice, as well as proper grammar and punctuation.
- Content Production: A writer may craft the words in your content, but getting those words into your content management system is a different matter. The Content Producer is to web content what a music producer is to a hit single—taking the raw material and ensuring that it is polished and perfectly adapted to its medium before publication. This role requires a deep understanding of how your content management system works and how to ensure that content is properly marked up for usability, accessibility, and search engine optimization purposes.
- Multimedia Production: Video, images, and audio are more a part of the content landscape than ever before. Someone on your team needs to know not only how to capture or generate this content, but also how to appropriately process it for the various platforms on which your organization has a presence.
- Accessibility Compliance: Accessibility absolutely can not be an afterthought on the modern web—it must be baked into every stage of the design and development process. Truly understanding web accessibility requires knowledge of both technology and law, as well as the ability to deeply empathize with users whose life experience might be incredibly different than one’s own.
Support
- Management: The department manager sets overall strategy, ensures everyone is working toward the same goals, and acts as ambassador to the rest of the institution, especially in the area of gathering community input and change management.
- Project Management: Where the department manager is concerned with big picture strategy, the project manager focuses on nuts and bolts and keeps things running on the ground. They manage budgets, set schedules, allocate human and financial resources, and make sure that deliverables are handed over on time and on budget.
- Digital Asset Management: Once your photos, videos and other media have been created, how do you store and retrieve them? Are they properly tagged and archived so that you can find appropriate quality version of the required file at a moment’s notice, on all of your platforms?
- Analytics: One of the great things about digital content is that it gives us the opportunity to track so much data, and everyone on your team should be making decisions based on that data. One of the terrible things about digital content is that it gives us the opportunity to track so much data, and hardly anyone knows how to properly read and dig into that data to produce actionable recommendations.
Well, there you have it—a sketch of my ideal higher ed web team. If you’re a higher ed web pro, I’d love to hear your suggestions, your arguments, and your own experiences in this world. I also hope you will consider passing this on to your boss, as I think that while the needs for these skills may seem blindingly obvious to those of us in the trenches, they may never have ever been articulated to those with the power to make staffing decisions at your school.